The Visual Editor
Visual Editor is a text editor in WordPress post edit screen. The WordPress Post Edit screen has two editors, Visual and Text.
The Visual Editor is a “What you see is what you get” (WYSIWG) editor, meaning that however the content shows up on your display (within the Visual editor) that is exactly the way it will be published. Editors like Microsoft Word fall into this category as well.
With WordPress’s Visual Editor, users can write posts and format them without having to write HTML. At the top right corner of the editor, you may toggle between the Visual and Text editor modes if needed.
This page will cover all you need to know about the Visual Editor and the formatting options it provides.
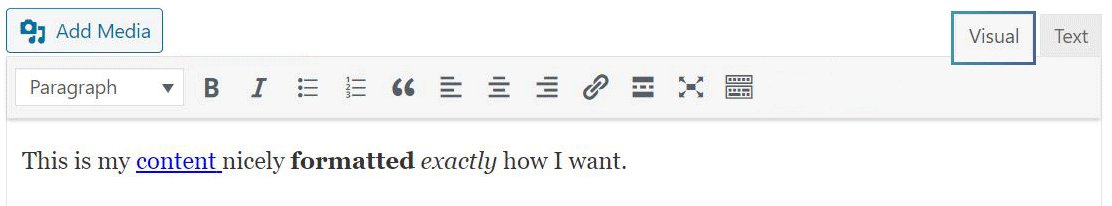
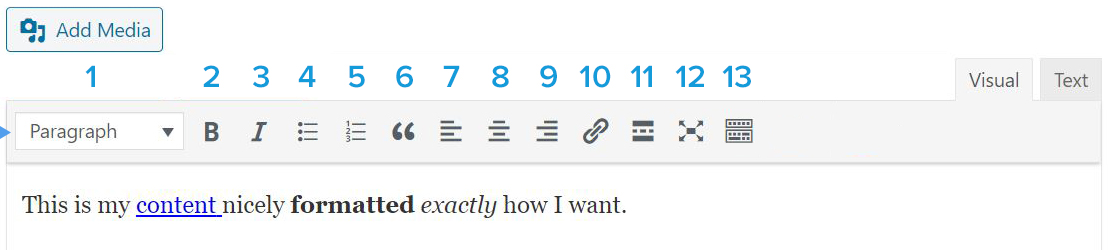
Toolbar | Row 1
Visual Editor
- Style – Various formatting styles defined by your theme
- Bold
- Italic
- Unordered list (bullet points)
- Ordered list (numbered)
- Blockquote (a way of displaying quoted text; each theme will style this differently)
Always forgive your enemies; nothing annoys them so much.
- Align Left
- Align Center
- Align Right
- Insert / Edit Link
- Remove Link
- Insert read More Tag
- Toolbar Toggle – enables a second row of editing icons
- Toggle Distraction – free Writing Mode
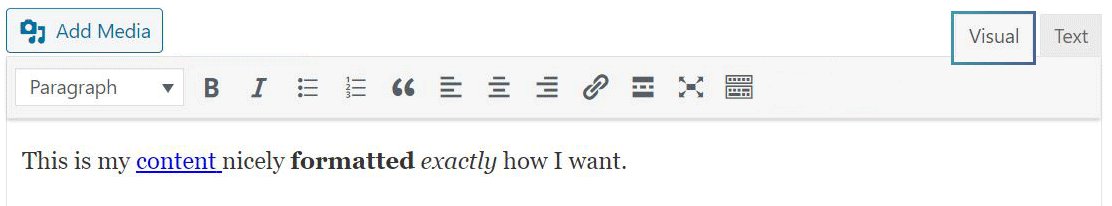
Styles
The style drop-down menu allows you to change the formatting of any selected text. This includes various headings and other pre-defined styles built into your theme.
Note that your WordPress Theme may come with additional styles that you can apply to your text.
Alignment
Both text and images can be aligned using the appropriate icons.
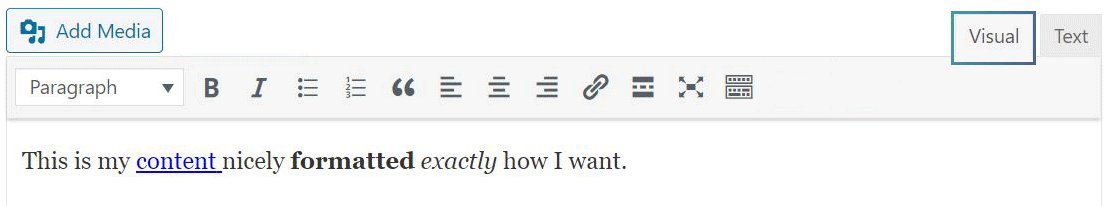
Insert / Edit Link
This allows you to insert a url link to ant selected text. If you have a valid url copied to your clip board, you may allow just paste it while selected on the text.
-
- To insert a live email address, type “mailto:” infront of the email. For example the link url for an email will look like this “mailto:jane.dow@archden.org”
- To insert a live phone number, type “tel:+” in front of the phone number (no spaces). For example the link url for a phone number would look like this “tel:+3039790093”
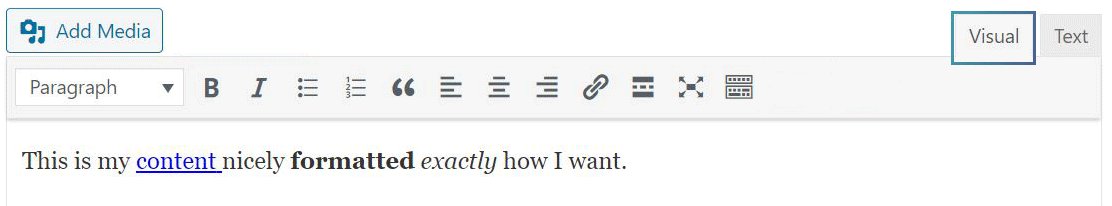
Secondary Toolbar Toggle
If you click on this, this will toggle a second row of formatting options. The second row is described below.
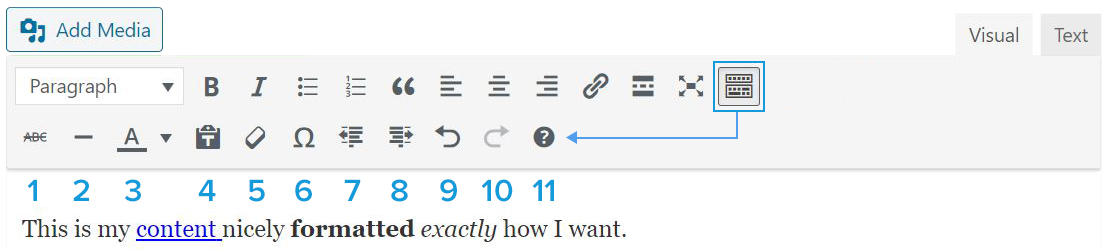
Toolbar | Row 2
Visual Editor
Strikethrough- Horizontal Rule
- Text color – change the text color
- Paste as Text
- Clear Formatting
- Insert custom character
- Outdent – move text further left
- Indent – move text further right
- Undo – undo last action
- Redo – redo last action
- Help – display some information about using the editor, as well as keyboard shortcuts.
Text Color
To change the color of a text, you must first select/highlight a section of text. Click on the down arrow next to the text color button and a color selector will appear. Selecting a color will apply that color to the selected text and make it the default color for the color button.
Pasting Text
If you copy and paste text from somewhere else, you may discover that it does not always appear exactly as you would expect. This is particularly a problem if you cut and paste from Microsoft Word. If you use the Paste as text button it will toggle Plain Text Mode. Contents will now be pasted as plain text (without formatting) until you toggle this option off.
Clear Formatting
The clear formatting button, removes all bold, italic,colors, etc from a highlighted/selected section of text.
Spacing – Tip
Hitting the Enter (Return) key will end the paragraph you are writing and start a new one. If you want to start a new line without creating a new paragraph, press the Shift key while hitting Enter. (not a formatting icon)
For more details on the Visual Editor visit the WordPress page below.